
Bring a Trailer
A place where users can buy and sell classic, collector, and enthusiast vehicles.
A project from happyMedium
-
My Contributions
User Research
UX and UI Design
Design System
-
The Team
Me, Product Designer
Kate Oberg, Head of Product Design
-
Duration
May ‘22 - April ‘23
-
Project Type
Mobile Application for iOS and Android
-
Tools Used
Figma, Figjam, Jira, Notion, Adobe Creative Suite
The Process
01 - Planning and Discovery
The project began with gathering requirements, conducting competitive analyses, and performing a deep dive audit of the existing website. Based on the findings, recommendations were made on how to improve the mobile product in their unique market.
02 - User Research
We were fortunate to have access to a large amount of user data provided by the client through their own surveys and data analysis. We used this data to make targeted recommendations that catered to their user base, which is primarily composed of older individuals.
03 - User Experience Design
We began by developing contextual navigation patterns, creating wireframes, and developing styles. We then expanded into a full design system and assembled pixel-perfect comps and clickable prototypes.
04 - Testing and Validation
We used both internal and external secondary research methods to validate our design decisions. Remote moderated and unmoderated user testing was planned after a small MVP launch of the app to an inner circle of users first followed by a more board launch with more testing.
The Results
Our goal was to create an app for browsing, buying, and selling classic, collector, and enthusiast vehicles. We achieved this by analyzing competitors' websites and making recommendations for improving the user experience. These included an engaging onboarding experience, more concise auction pages, optimized bidding, and incorporating a variety of new browsing options. Although happyMedium closed before the app launched, I still keep in touch with the Product Manager at Bring a Trailer. The app is expected to launch in Fall 2023.
Individual Auction Page on Web
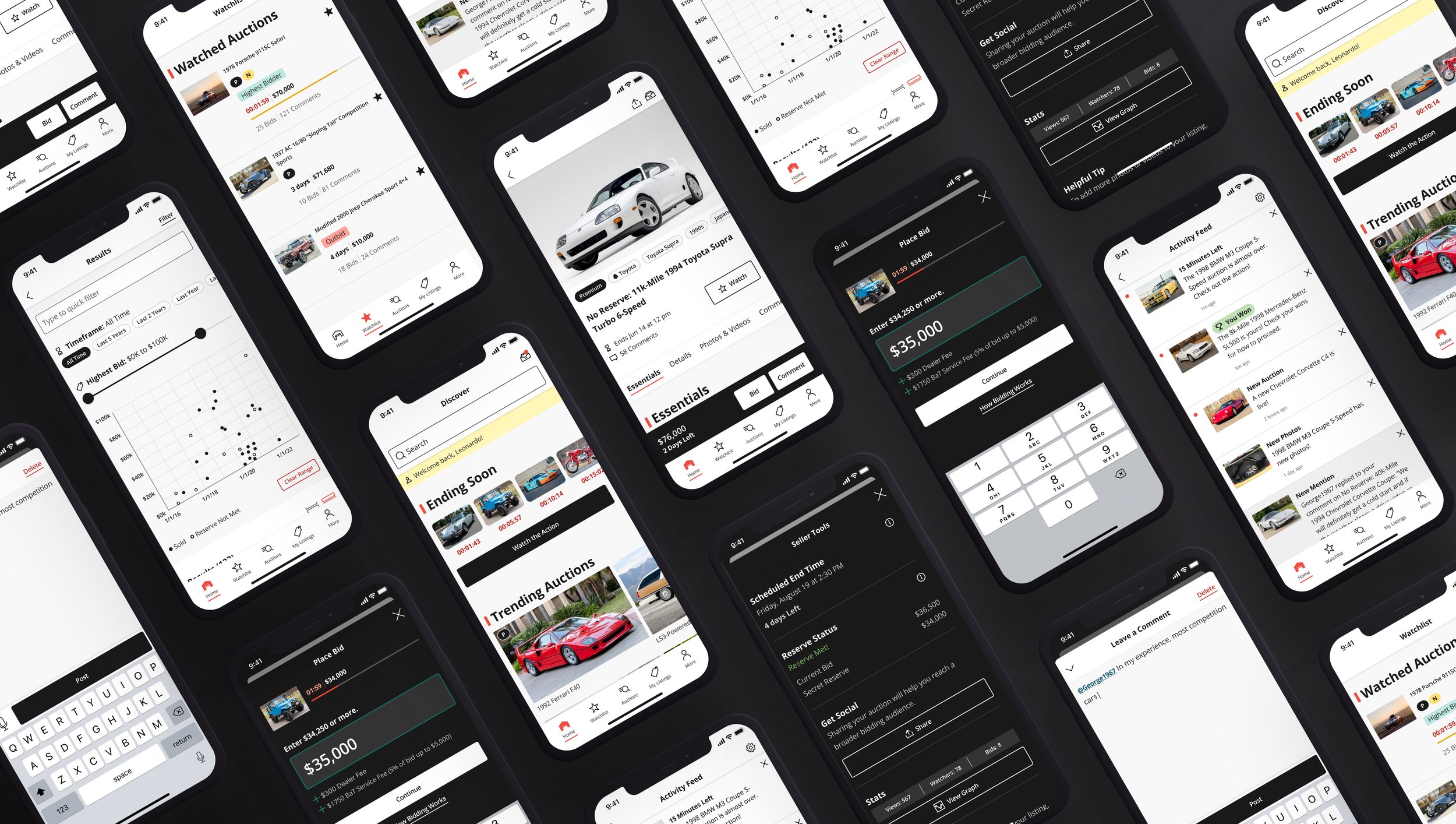
Individual Auction Page in the App

A Note From Patrick at Bring a Trailer
"My name is Patrick Trautfield and I am a Product Manager at Bring a Trailer.
I worked with Alyssa on a software development project over the course of about 8 months. Alyssa was one of the two designers that worked on the project handling all UX and UI design as well as assisting with QA testing when the time came.
Working with Alyssa was a treat - she is a great designer, is very detail-oriented, and is a great communicator. She and her team took a lot of feedback from me and was receptive to much of it, but kindly pushed back when she felt an alternative way was the correct one, and I appreciated that. I am confident that the designs that she and her team came up with are effective and will accomplish our goals.
In short, I enjoyed working with Alyssa and would not hesitate to work with her again given the opportunity."
The Full Story
The Main Problems to Solve
Although the majority of their users accessed the site via mobile, there was no mobile app and the mobile web experience was lacking. Bidders needed an easy way to monitor auctions on the go, while sellers required a simpler submission process and a way to stay up-to-date with comments and bids on their auctions. Meanwhile, we had to balance making the app user-friendly for the current older user base, while also appealing to younger generations in an attempt to expand the overall user base.
Our Process
Audit - Audited their website (mobile view) and also the websites and apps of their direct competitors with a few indirect competitors as well.
OOUX - Defined the relationship between objects within the app to help create circular and contextual navigation.
Wireframing - Started with some core pages, like Individual Auctions and Browse, and then worked our way through the whole app.
Sample Screens - Created a few ‘mood boards’ with sample type, auction cards, and a few other small elements to demonstrate the different directions we might take comps, those being; strictly following their website’s design, pushing their design to be a little more modern, and fulling pushing the design to match trending modern apps.
Design System - Began to build out the foundations of the design system with type, colors, spacing, shadows, icons, navigation, and buttons.
Comps - Designed the pixel-perfect comps and continued to expand the design system to include more specific components
Flows - Assembled comps into flows to present to clients for approval
Hand-Off - Held meetings with developers and project managers where we walked through each part of the app and discussed intended functionality and created extensive notes in the Figma presentations for developers to utilize.
QA - Acted as QA testers as parts of the app were developed. We tested all flows, user types, and functionalities across multiple different iOS and Android devices.
Testing - The phase that would have been… Unfortunately, happyMedium closed its doors before this portion of the project could begin
Issues We Discovered and the Solutions We Provided
Through our Audit, we found that the following areas could use a lot of improvement.
Individual Auction Page
The overall length of the page was excessive, so we made several improvements. First, we added sticky navigation that allows users to jump from section to section. It starts in a position just below the title and time details, then stays at the top once the user scrolls past. Underlines and bold text indicate which section the user is currently on.
Current Mobile Website
New App Sticky Navigation
We also adjusted the photo gallery area to scroll horizontally instead of vertically. Lastly, we added a lightbox mode for viewing images, with thumbnails for users to quickly continue scrolling through the images.
Current Mobile Website
New App Gallery Orientation
We improved the comment section by adding the ability to quote and making it easier to comment from anywhere on the page from what we termed the ‘Bid Bar’, an additional bottom nav shown only on individual auction pages. The new Commenting flow involves a collapsible tray and the ability to have drafted comments, indicated by the red dot on the comment button. If a draft is deleted, a toast pops up temporarily to allow the user to undo.
Current Mobile Website
New App Commenting Bar and Tray
For Bidding, Results, and Seller Tools, users have easy access with the ‘Bid or Tools’ bar for bidding, along with the most crucial auction information such as time left and current price. The same sticky bar has also become a place for sellers to access their tools and results information directly on the auction page, rather than only through "My Listings" or "My Wins" pages.
Current Mobile Website
New App Bid Bar States
New App Bid Trays
We added a Discover page to add variety and to surface other ways to browse such as showing the user’s recent categories, browsing by model, and featuring auctions in certain categories like premium or no reserve auctions. On their current website there’s only a featured carousel, latest bids, and then a list of blog style entries for each new auction.
Methods of Browsing
Current Mobile Website
New App Discover Page Examples
We also added an Ending Soon page to give more of a live auction experience for users who want to spectate multiple ending auctions at a time. On this page, users can see a small section of live-updating comments and bids for any auctions that are ending that day.
New App Ending Soon Examples