
VeloData
A project from LaunchCode
-
My Contributions
UX Research
UX and UI Design
User Testing and Validation
-
The Team
Solo Project
-
Duration
Jan ‘20 - July ‘20
-
Project Type
Mobile App Exercise for LaunchCode Bootcamp
-
Tools Used
Invision, Adobe Creative Suite
Process Overview
01 - Planning and Discovery
I began by coming up with a few potential ideas for app projects, lining out a process to follow, and completing competitor research and analysis.
02 - User Research
Next, I dove into conducting user interviews, creating personas, developing journey maps, and drawing out a mind map with rough sketches.
03 - User Experience Design
Then, I expanded on the sketches and started to create wireframes, eventually turning those into low and then high-fidelity comps.
04 - Testing and Validation
In-between the low and high-fidelity stages I conducted user testings with both advanced and novice users.
The Results
This project provided a valuable learning experience. I gained expertise in conducting user interviews, building personas and journey maps, and performing user testing. While the user tests yielded unexpected insights, they were more about how to conduct effective user testing rather than what improvements were needed for my product. I can adjust my methods going forward to find appropriate types and levels of users for future projects and testing.
The Full Story
LaunchCode’s CoderGirl program is a six-month intensive course covering the basics of User Experience Research and Design. As we learned about UX and its many methods, we applied them to personal projects.
My project started with a question I had been asking myself frequently: How could I be sure that the tires I wanted to buy for my bike would fit in my frame?
Most bicycle companies supply suggested wheel sizes and tire widths for their frames. But what if someone is planning on using a different size wheel than suggested? What if someone wants to push the limits of tire size for their frame?
This is where VeloData would come in.
With VeloData a user could input their frame and desired wheel/tire sizes and the app would visually show them just how that setup would fit in their frame. The app would also provide a way for users to input their own body measurements and glean insight on things such as how a certain size of a certain frame would fit them or how changing up their handlebars or stem length would affect the overall fit. Along with these technical features, there are also forums for users to discuss other aspects of building and riding.
UX Research
Before diving into user research I started by searching for and researching any potential competitors. I found only two direct competitors; WhatBars, which only allows you to compare handlebars; and BikeInsights, which allows you to compare frame sizes amongst a few other things. Since I only found two direct competitors I decided to branch out and look for indirect competitors, other sites, and apps that have similar comparison tools to what I imagine building. For this, I found Total Motorcycle and Will They Fit.
Competitor Research
For my initial interviews, I had two main goals in mind.
GOAL 1: Find out what kind of features cyclists might like to see in an app that would help them build a bike. Where do they feel they run into challenges or roadblocks when searching for information?
GOAL 2: How do cyclists decide on tire size and rim width for their bikes? What information do they feel is missing in their search for what sizes will work? (same user, just a few extra questions that will pertain to a specific feature)
After going through the interviews I found that many of my interviewees were running into similar problems that I was. Below are some common experiences.
Common Experiences from Interviewees:
In general, lack of resources for comparing information on frames, wheels, tires, and handlebars.
Users tended to find information about frames on company websites where there is no way to compare across different brands.
Most users took guesses on whether or not a tire would fit their frame.
Some users had heard of the direct competitors, and others used Excel to try and compare parts and sizes.
User Interviews
I organized the user's thoughts, feelings, and observations and from there created three user personas.
Personas
I visualized the user's potential experience with a future journey map starting with a potential problem and ending with a purchase and a completed bike.
Journey Map
UX Design
After having worked out my research data, I sat down and began to work on the real flow of my app. I worked out features and users flow and began to think about the overall brand I would be creating.
Sketches and Mind Map
Wireframes
Once I had worked out my ideas on paper I moved into a digital space and craft a few rough wireframes.
Low-Fidelity Designs
After getting a feel for where I wanted things to be I began to refine a little with lo-fi prototypes.
User Testing and Validation
After getting a few user flows working out in lo-fi I moved on to user testing to see how the app felt and get some feedback. Below are my notes and findings:
Usability Test Report
Audience Type
The audience could consist of differing levels of cyclists from advanced to beginner. In the case of this test, User 1 was an advanced user who owns many bikes and has worked in a bike shop in the past, while User 2 was a novice user with very little bike experience.
Test Goal
The goal of the test was to see if the user could navigate through some basic first steps after downloading the app. The goal was to see if creating an account, adding a bicycle to the account, and accessing a specific forum were easily accomplished tasks.
Methodology
The method used was remote unmoderated tests through Validately where the user would read the tasks given and talk their way through each task as they attempted to complete them.
Results
User 1 had very little issues figuring things out, there was a slight confusion about how to start creating an account but they quickly overcame that. User 2 didn’t speak out loud very much, making it a little bit harder to understand their struggles. They struggled with adding a bike to the account a little bit. They read the full task out loud where I did mention specifically adding the bike to your account however seemed to be under the impression that they needed to go somewhere else and “buy” a bike first so they ended up on the forum first but eventually figured the task out.
Recommendations
I think I could have informed them a little bit more about the app as a whole to begin with without giving away too many details and that would have helped to clarify the meaning of some of the required tasks.
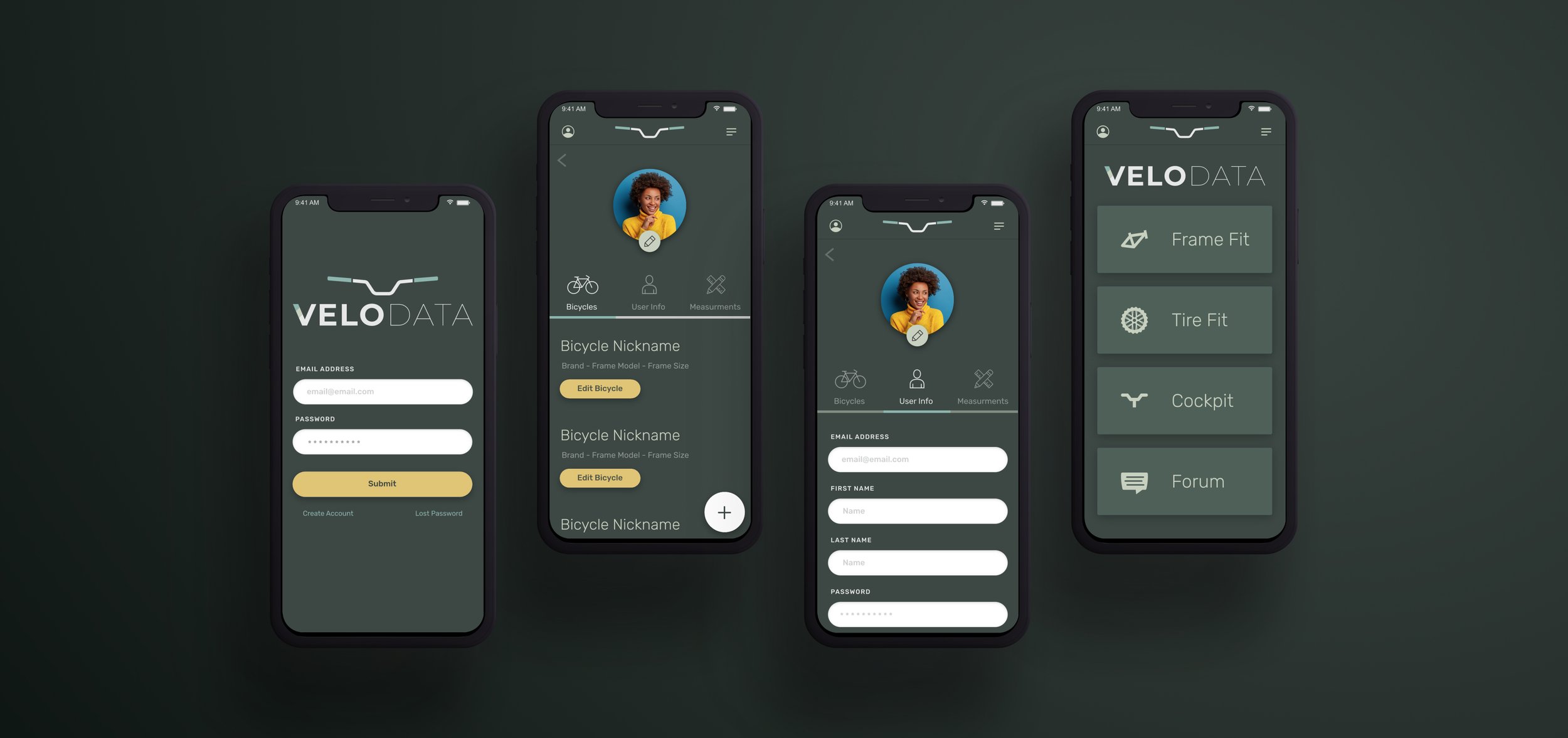
After refining my user flows with more post-user-testing I moved on to develop the high-fidelity mock-ups with the app’s sleek and polished final design.
High-Fidelity Designs
Conclusion
This project was an incredibly valuable learning experience for me. Through this project, I gained a wealth of expertise in conducting user interviews, creating personas and journey maps, and performing user testing. I found that conducting user tests was particularly enlightening, as it allowed me to gain unexpected insights into how to conduct effective user testing. While the insights didn't directly address the improvements needed for my product, they did give me a better understanding of the types and levels of users that I should be targeting in my future projects and testing.
In addition to this, I was able to hone my skills in creating effective user interfaces. I also had the opportunity to collaborate with a diverse group of peers and mentors, each with their own unique perspectives and insights. Through this collaborative process, I was able to gain a deeper understanding of the importance of teamwork and communication in achieving project success.
Going forward, I plan to continue building on the skills and knowledge that I have gained through this project, and to apply them to new and exciting projects in the future. I believe that this experience has provided me with a solid foundation upon which to build my career in user experience design, and I am excited to see where this journey takes me next!